Mastering Raptive with proven strategies for Ad Placement, Dashboard Options, and Plugin Settings
It’s surprising how often something is wrong, or at least poorly optimized, resulting in poor user experience, impacting growth, or worse, both.

This will depend, but on average, a modern blog with a proper heading structure can drastically improve user experience by restricting ads to the top of the headers.
My best practices and recommendations below have helped hundreds of Raptive bloggers significantly improve user experience while retaining revenue, a critical component of internal site quality.
For reference, my article Links Matter details 21 sites generating 500k/monthly revenue and only a sliver for my collective work.
For the wolves, feel free to copy this and criticize me in public. Somewhere, someone is doing real work so you can pretend. This is for the betterment of everyone!
Why Site Quality?
My data and in-depth research indicate that internal site quality significantly impacts long-term growth. And while we focus on a single-site quality improvement today, the underlying goal is to stack and compound as many improvements as possible.
These types of changes impact all traffic channels, not one, but all. The screenshot below is user feedback 24 hours after applying the best practices below.

This immediately resonates everywhere, including Google.
User Experience vs Revenue
On average, you’ll retain revenue (2-3% decline) and significantly improve user experience (95% increase).
Equally, your 75th percentile improves over time, meaning users are significantly happier and more likely to return, increasing advocacy percentages, natural signups, and willingness to seek you out on other platforms.
In almost every case, owners are significantly happier and often dislike their personal ad experience. It’s your business; if you don’t like it, imagine what your audience thinks.
Header Only Ad Placements
If you own a site with proper structure and headings, such as those found on recipe sites or garden sites (6+ headings), this is your best option for drastically improving user experience with little to no downside to revenue.
Example: Part 1
I used this framework in this post for reference.
- Intro
- Featured Image
- Intro 2
- Table of Contents < no ads above
Example: Part 2
- H2 > Heading < ad placement above
- H2 > Heading < ad placement above
- H2 > Heading < ad placement above
- H2 > Heading < ad placement above
- etc
Structure Requirement
You’ll want at least six H2 headings, and for most, this is easy once you’ve covered both the main content (MC) and supporting content (SC).
If you lack the necessary H2s, consider extending to H3s. While this isn’t the best option, it’s still better than injecting ads based on density and paragraphs.
Bonus – This ends the need to group blocks known to cause RPM/revenue issues.
Critical – This is not an option today if you have older content that lacks the necessary headings and quality required today. However, I highly recommend working towards this!
Nerding Out
Ad impressions per pageview for this page are compared to the median for all pages on your site. Viewable ads refresh every 30 seconds.
Raptive Dashboard > Earnings > By Page
Column: Impressions/Pageview, hover over the question mark.
Question Mark Tooltip Example
Ad impressions per pageview (IPV) for this page are compared to the median for all pages on your site. Viewable ads refresh every 30 seconds. Median for selected date range: 17.445 (Ideal range: 15-20)
Raptive Fail
Not long ago, Raptive included time-on-page (TOP), which allowed owners to correlate IPV with TOP. This allowed owners to vet high IPVs like 24, which were naturally skewed by high time on page. It goes without saying that if a user spends 10 minutes on a page, they will see more ads naturally.
Moving to header-only placements may decrease overall ad placements; however, on average, this is what typically happens, and why the 15-20 IPV range is the sweet spot on average.
we want these
- first 10 ads, high quality, first-look, high rates
- next 10 ads, medium quality, second-look, average rates
not these
- next 10 ads, low quality, filler ads, low rates
- next 10 ads, backfill, extremely low rates
With header-only ad placements, we drastically increase user experience while simultaneously retaining revenue.
In short, by reducing ad placements, we’re forcing advertisers to compete for quality placements. In some cases, I’ve even documented increased advertiser rates due to placement scarcity; they’re forced to compete.
What does this mean?
As an owner, when you prioritize internal site quality, advertisers notice. Premium advertisers that may have previously passed start bidding. And like the 75th percentile I mentioned earlier, the same thing applies here. Over time, more and more premium advertisers start bidding.
Core Web Vitals
Reducing in-content placements can positively impact INP. While this alone may not result in a passing grade, I’ll expand on this in the video segment.
Grayson and I have discussed this at length and agree that reducing in-content density contributes to passing INP.
Density Based Placements
This has been the default for years and is often why we encounter poor ads, user experiences, and excessive above-the-fold advertisements that drive users insane.
Raptive will increase your ad density to 30% and even as high as 32%, as documented in customer support emails in the last six months.
Please consider the following if you lack the necessary headers outlined above.
Knowing your IPV is critical, which I outlined above:
- IPV (30+) – decrease ad density by 5% increments
- IPV (20+) – decrease ad density by 2% increments
On average, 15-20 IPV is the sweet spot between significantly improved user experience and retained revenue.
Unfortunately, when using density only, I cannot give values due to website variances. One site may be 17% while another is 22%, yet both have similar IPV ranges.
Critical – Following ‘hard’ density rules documented by random people on social media can severely impact revenue. For example, someone recommending 17%, applied to your site, may drop IPV below 15, cutting off high-paying advertisers.
Optional – Season Adjustments
- higher during peak-season (4 months)
- lower during off-season (8 months)
Recommended
- max 1 ad placement in the viewport
- no ad stacking (example)
- no interstitials, takeovers
- no ads above the fold
- ideally no ads above table of contents (TOC)
- no ads above your header/navigation
Raptive Dashboard
Log into your Raptive dashboard, click Ad Preferences, and review the following!
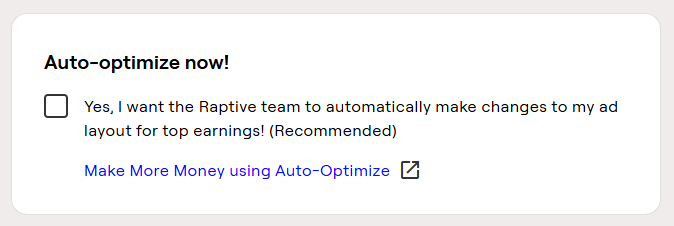
Auto-Optimize: Disabled
If you do not disable Auto-Optimize, Raptive can effectively change anything anytime. Even after countless red flags, they still recommend an ad density of 30%, and they’ll even recommend design/layout changes, including unnecessary font changes.

If you enable this, consider the following example:
- 5% improvement in revenue
- 95% decrease in user experience
Expert Tip – We work hard to ensure websites pass page experience and core vitals, and I know Grayson and his team do the same.
When Raptive auto-optimizes things behind the scenes, we constantly fight unnecessary front-end shifts in page experience and core vitals.
If you pass and fail Core Web Vitals, make sure auto-optimize is disabled.
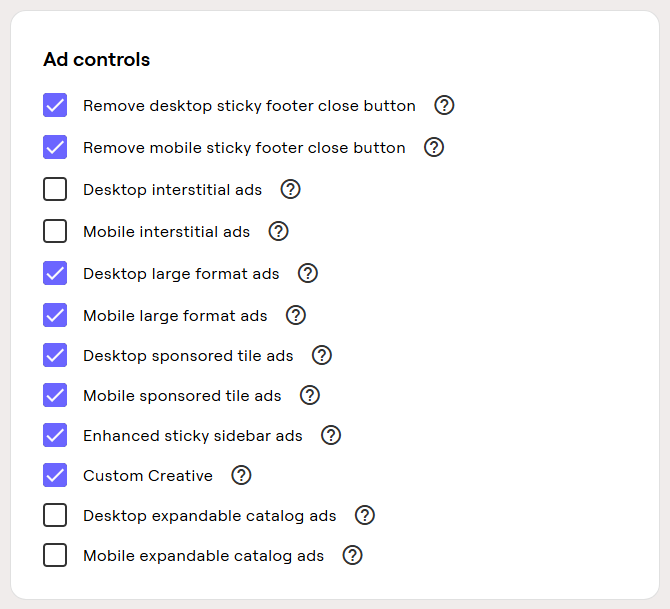
Ad Controls
These will cover most scenarios. However, these are not written in stone and will always be variations.

Raptive Ad Controls with dedicated pages:
- Large Format Ads – Yes
- Custom Creatives – Yes
- Cataglog Ads – No
No one should be using Interstitial Ads today; they are incredibly intrusive. Using them will significantly decrease user experience at a time when we’re doing everything possible to improve it.

Video Options
Video has been a hot topic lately, and with the introduction of INP core web vitals on March 12th, some variations are at play here.
INP – heavily impacted by JavaScript
Grayson and I have discussed this and anticipate the following:
- sticky video on, and INP will hinder passing
- sticky video off, and INP will contribute to passing
If you’re all about passing Page Experience and Core Web Vitals, consider the following:
- quality hosting – 5+ years with a growth focus
- Cloudflare enterprise – we’re partners
- modern theme – Kadence
- optimized cache
- LScache – we’re Litespeed Enterprise Partners
- Perfmatters – removes bloat, optimizes WordPress internals
- heading only ads
Focus on content; if you feel all your content is perfect, then worry about INP.
Expert Tip – If we compare Core Web Vitals to the importance of site and content quality as a whole, it’s trivial. Instead, owners prioritize time and effort regarding the quality of their business, brand, website, and content (which is how/why we rank).
Of course, if you’ve done everything else, identifying and improving your business is never-ending.
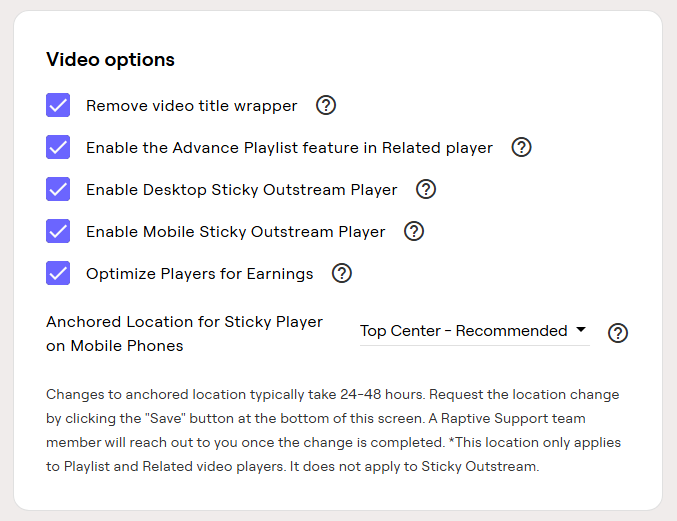
Option 1 (Optimal)
As it stands today, these are my optimal video options. And if this changes any time, I’ll reevaluate and update this!

Video, at times, can be annoying and intrusive. However, the Top Center option provided by Raptive alleviates this.
We naturally read as content emerges from the bottom of our devices. Moving the video ad to the top improves the flow.
Owners hosting on Crave have no issues running this configuration and passing Core Web Vitals.
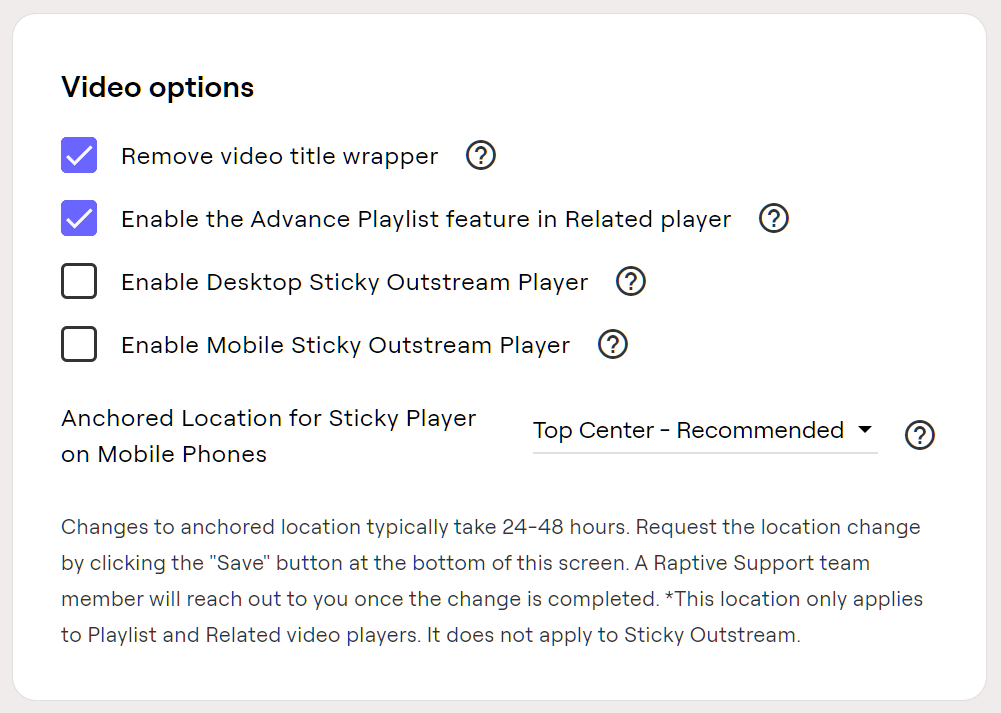
Option 2
Low-mid-tier hosting companies may require alternate settings to consistently pass core web vitals. If your TTFB, LCP, or FCP scores are low, you’ll consistently struggle regardless of your settings here.

Note – All setting changes typically take 24-48 hours. If you make changes, keep your settings for at least one week to ensure you have enough data for review.
With cookies fading away, this is highly recommended. However, you’ll need an email opt-in form to take advantage of this. You can find more on this directly on Raptive’s site.

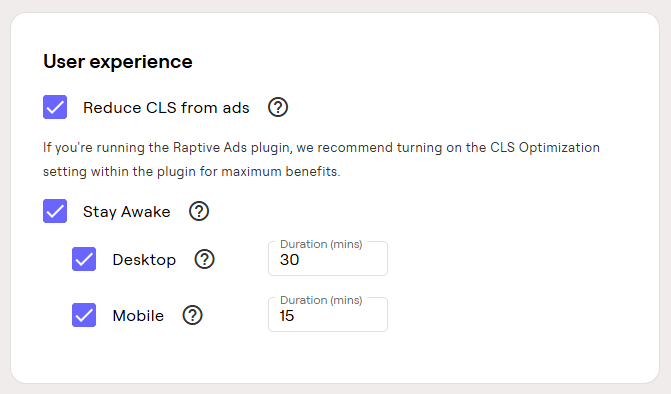
User Experience
Yes, we want to minimize CLS!

Permissions
These are critical and should be enabled. Raptive’s ability to update ads plugin/head tag is crucial for code and revenue optimizations.
And Ads.txt is an essential list of authorized advertisers. If Raptive onboards a large advertiser or new exchange tomorrow and updates ads.txt, you want that update.

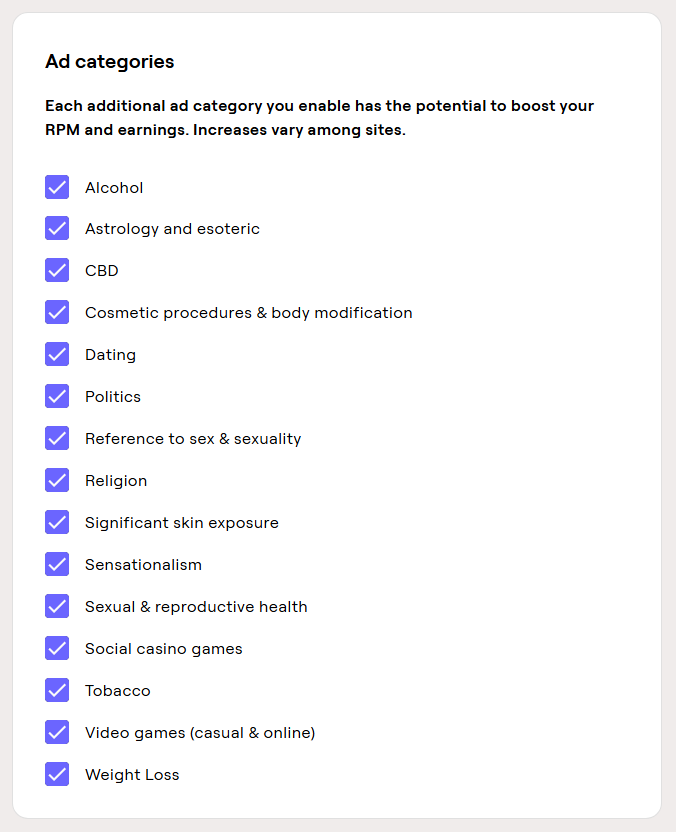
Ad Categories
Enabled as many ad categories as you are comfortable with. Just to let you know, the majority of ads, on average, target users. I often see data science advertisements while browsing recipes!
All you are doing here is increasing competitiveness and increasing demand for your placements.

At the end of the day, whatever works for you!
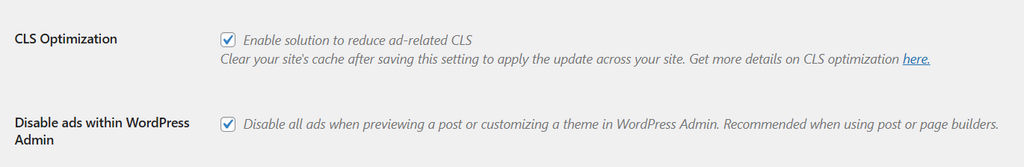
Raptive Plugin
I like to see CLS Optimizations and Disable ads enabled within WordPress Admin.

The CLS compontent is connected to the CLS setting found in your Raptive dashboard and significantly reduces layout shifts.
Disabling ads within WordPress effectively improves operations and efficiency while owners and staff work in WordPress.
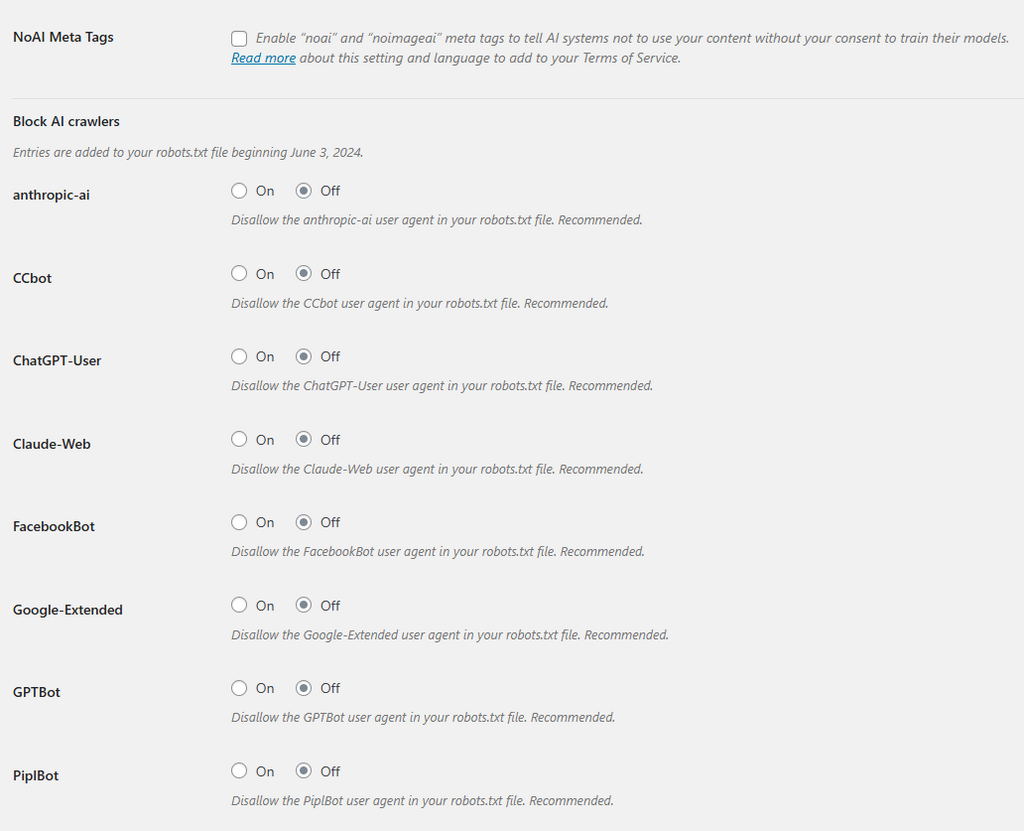
Allowing/Blocking AI
I recommend reading Allowing and Blocking AI, which explains why these settings are disabled. In short, only 6% of bloggers block AI across 41,909 blogs, and if we remove Raptive, only 3.05% of 36,307 block AI.
Outside of Raptive, none of the top 9 display networks recommend or promote blocking AI.

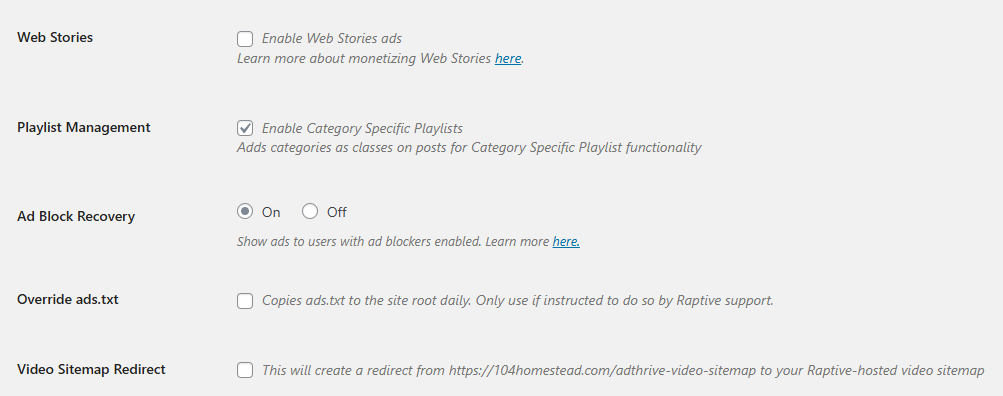
These may vary, but on average the following settings apply!

Web Stories are dead. I’ve consistently removed them for 6+ months. Even when they worked, they rarely worked when monetization was enabled. These were always intended to funnel traffic to posts.
The last three settings vary from owner to owner; I generally use the settings displayed in the screenshot above.
General Best Practices
Overall best practices that improve user experience, revenue, and the overall quality of your site.
Table of Contents
Consider everything above the table of contents user-focused. This ensures your, above the fold, is purely focused on the user, and significantly:
- decreases bounce rate
- increases time on page
Enable ads after your table of contents.
If you are not running a table of contents, identify and integrate display ads below the fold.
In-Content Sliding Ads
Disable sliding in-content ads; this example is average, while some are unreal. To revise this, you have to email Raptive, and to make it easier, feel free to share the image below as an example.

This is a perfect example of poor user experience on multiple accounts:
- in-content display ad, un-naturally breaking the flow of content
- sliding in-content ad consuming excessive real-estate
Help an Owner
Over the last seven years, I’ve dedicated thousands of hours to collecting and processing data to help owners improve their businesses.
If you find this helpful or know an owner who values real answers backed by hard work and data, please pass this along.