Mastering Mediavine (Dashboard)
This builds on and utilizes my data from Mastering Raptive; required reading that includes display ads strategy. I’ve already discussed best practices, and this page only includes Mediavine Dashboard and plugin settings.

As I update this, it’s interesting how none of Mediavine’s internal articles work, and only 404s were found. I’m leaving this here as an incentive for Mediavine to fix all these.
- adhesion ads (404)
- public service advertising (404)
- leaderboard ads (404)
- gumgum-in-image-ads (404)
- ad-block recovery (404)
- disable-ads-on-specific-pages (404)
- what-is-mediavine-direct (404)
- improve articles explaining options
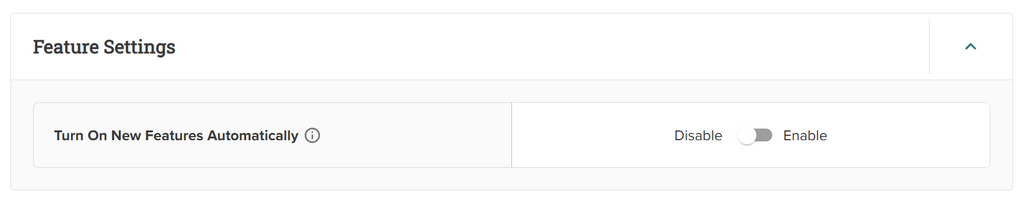
Ad Settings
Disable Turn On New Features Automatically

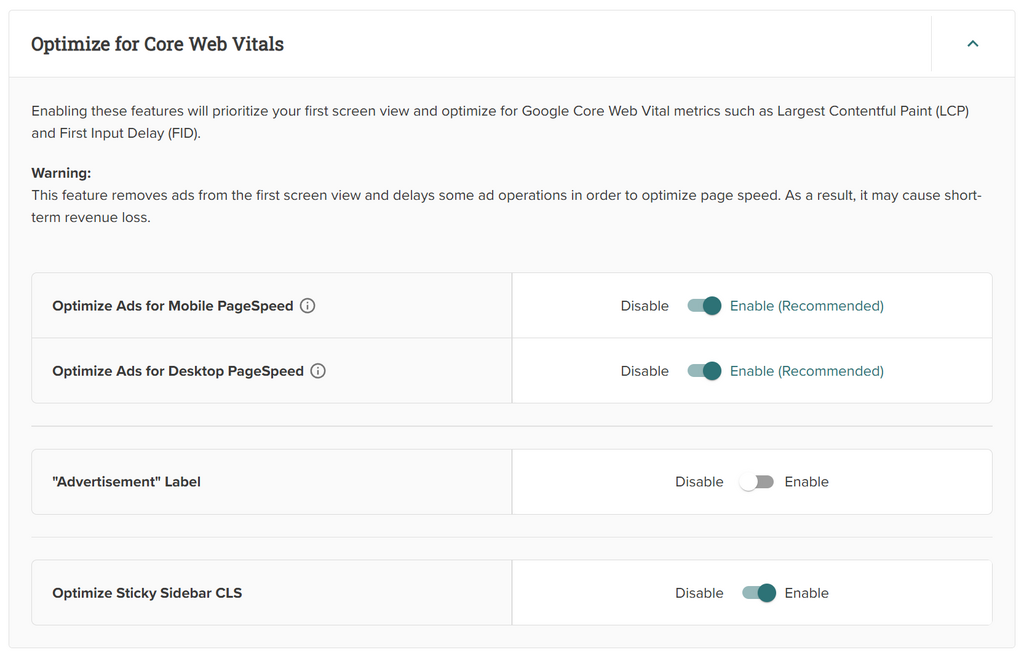
Optimize for Core Web Vitals
Default requirements except the “Advertisement” Label, which is a personal preference.

Like Rapive, disabling In-view ensures you turn off these prominent, unnecessary, sliding display placements that chase users as they scroll.
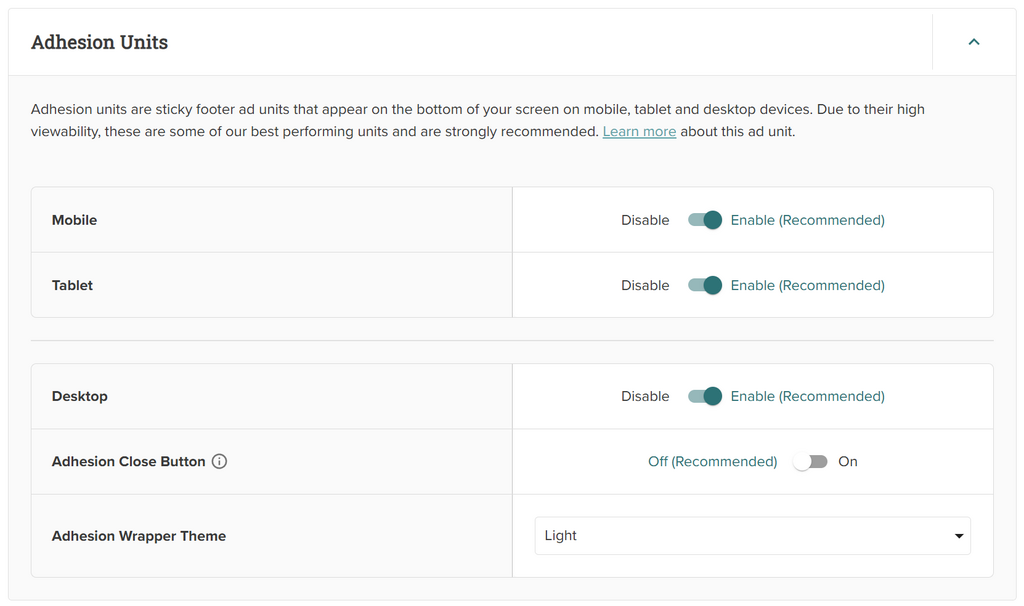
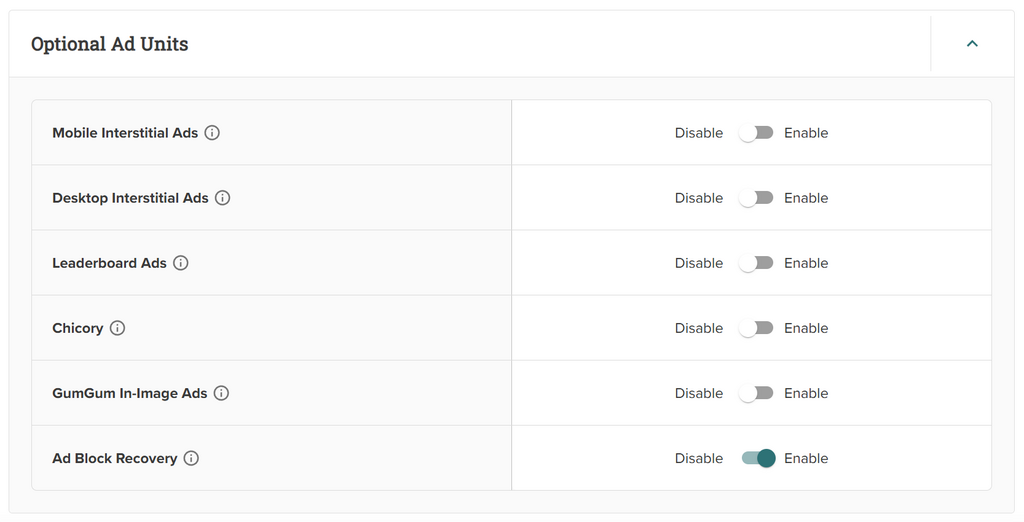
Adhesion Units


While I’m all for helping a good cause, I find these difficult to enable and recommend due to the excessive over-optimization already found on blogs and content sites.
If you find these causes meaningful, donate directly to your local charity to support Alzheimer’s Awareness, etc. Ideally, disable all or as many of these as possible.

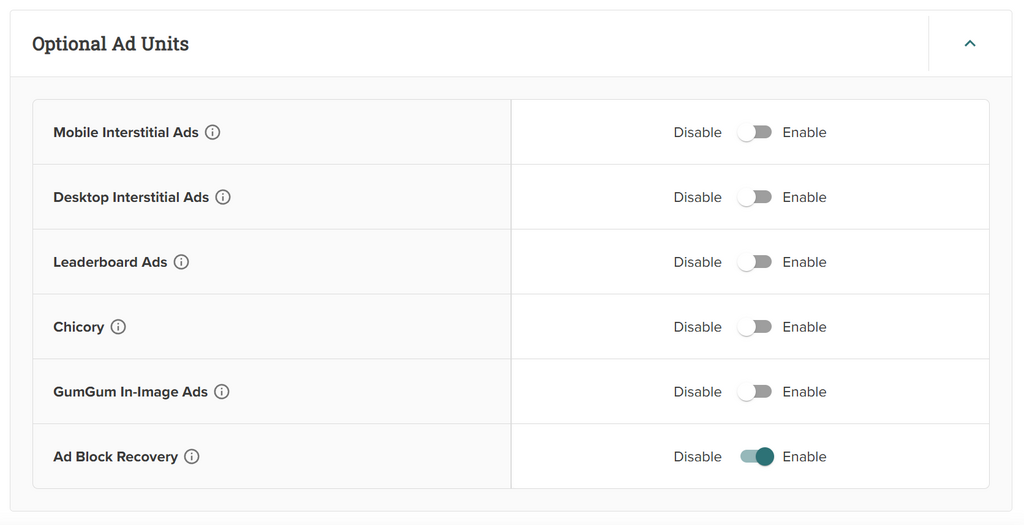
The Killer Options, hidden at the bottom are largely disabled

Like Raptive, Interstitial Ads are intrusive, and most of these are frowned upon by users. Of course, enabling Ad Block Recovery is a valid option today.

In-Content Ads
Likely the most important section as this controls ad placement density.
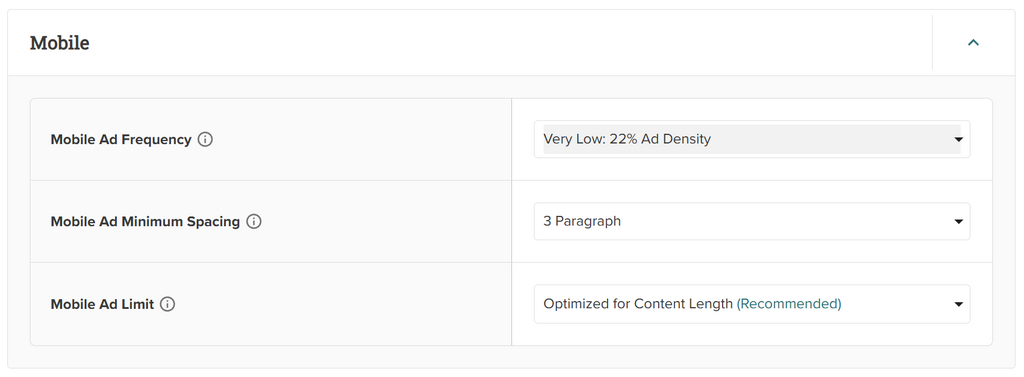
Mobile Recommended:
- Mobile Ad Frequency: Very Low (22%) to Low (24%)
- Mobile Ad Minimum Spacing: 3 Paragraphs
- Mobile Ad Unit: Optimized for Content Length
Note – The Mobile Ad Limit can easily be set to 15-20, and I discussed this in-depth in my article “Mastering Raptive.”

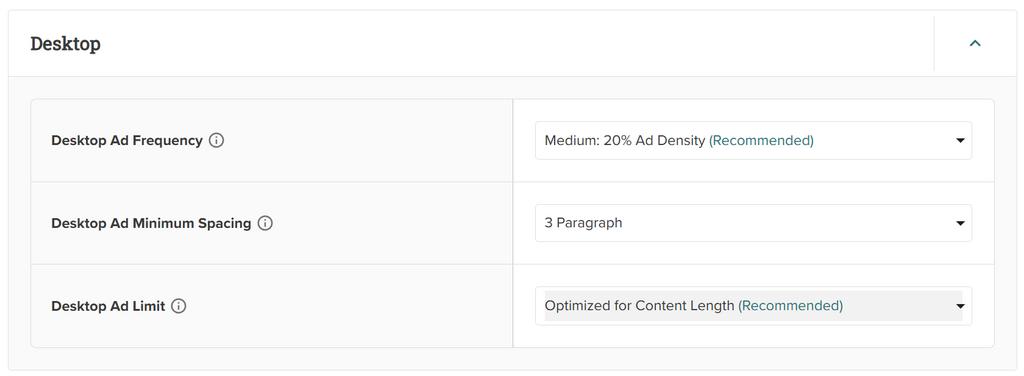
Desktop Recommended
- Desktop Ad Frequency: Medium: 20% Ad Density
- Desktop Ad Minimum Spacing: 3 Paragraphs
- Desktop Ad Limit: Optimized for Content Length
The same applies here; you can apply a hard limit of 12 on desktop ads.

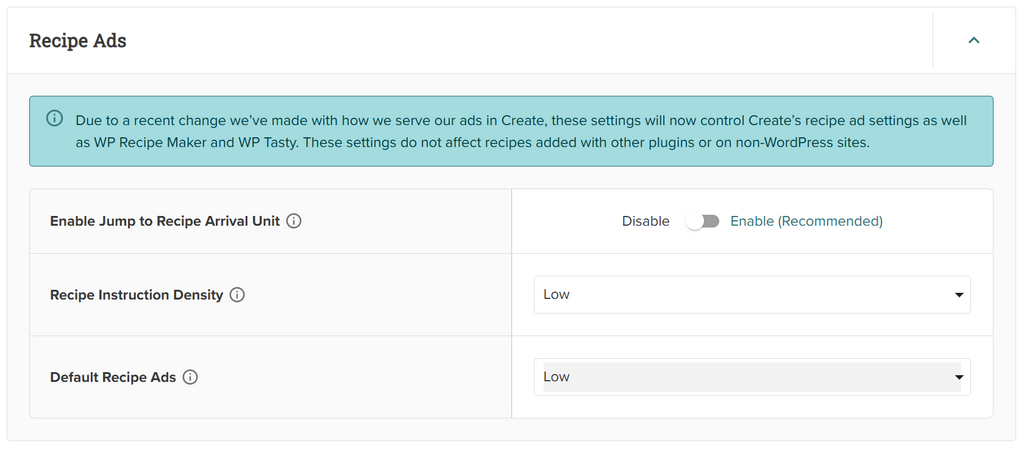
Recipe Ads
Enable Jump to Recipe Arrival Unit is a horrific setting called out by industry professionals for misleading users and, by large and far, despised by users.
I recommend using “Low” for instruction density and default recipe ads.

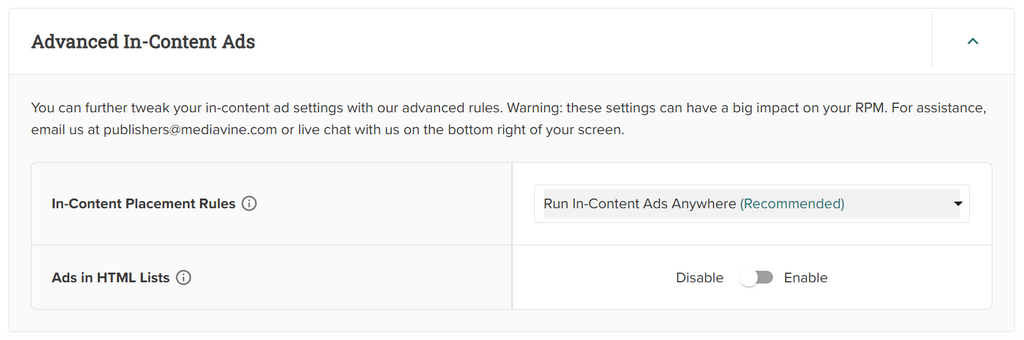
Advanced In-Content Ads
While I wish Mediavine allowed Header Only ads here, these options are less than ideal. For in-content placement rules, this is really your only option.
And Ads in HTML lists, is just evil, at no point should advertisements be jammed inside ordered or unordered lists.
It’s bad enough when display ads break up natural reading flow with ads between paragraphs, this is on a whole new level of screwing with users.

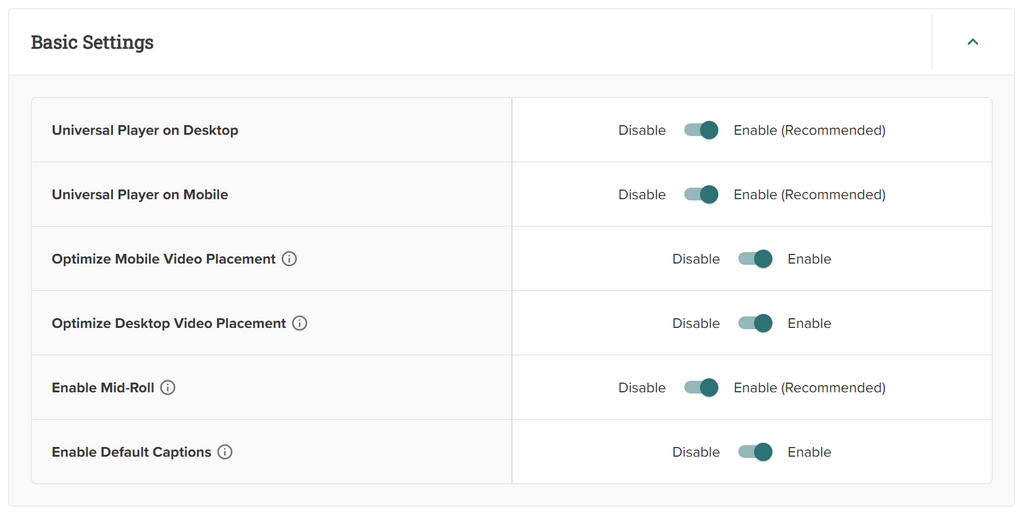
Video
Video is often a high-yield ad placement that increases engagement and time on the page. Of course, high-quality videos help significantly!

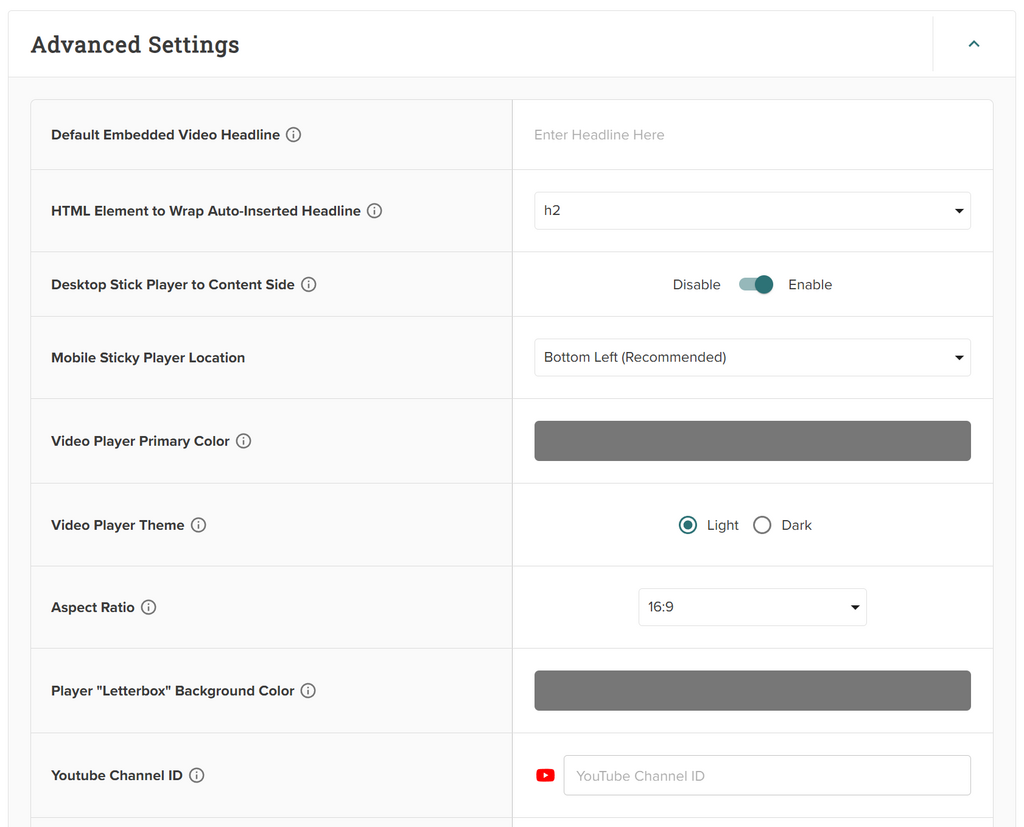
Advanced Settings
You can play with these based on preferences, but this is a good starting point.

Allowed Categories (Opt-Out)
As mentioned in my Raptive article, ads on a whole target individual users’ cookies and browsing histroy. For instance I see a lot of advertising on data-science related topics.
I recommend enabling all of these, but if you feel conflicted disable anything you do not feel comfortable with.

Disable Ad Settings
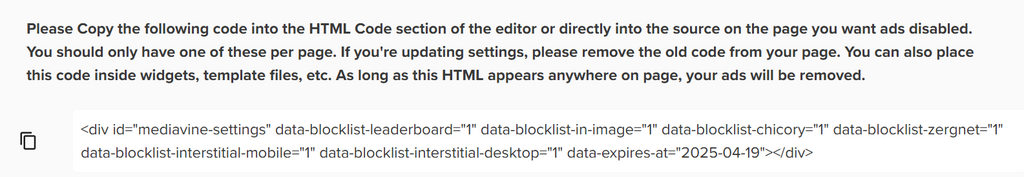
An entire section on what’s allowed and what is not. Note that disabling these requires copy pasting the HTML into your header or footer section in WordPress.

Example:
<div id=”mediavine-settings” data-blocklist-leaderboard=”1″ data-blocklist-in-image=”1″ data-blocklist-chicory=”1″ data-blocklist-zergnet=”1″ data-blocklist-interstitial-mobile=”1″ data-blocklist-interstitial-desktop=”1″ ></div>
Mediavine (InView)
Mediavine, I’m curious why you removed a critical setting used by owners to disable In-View.

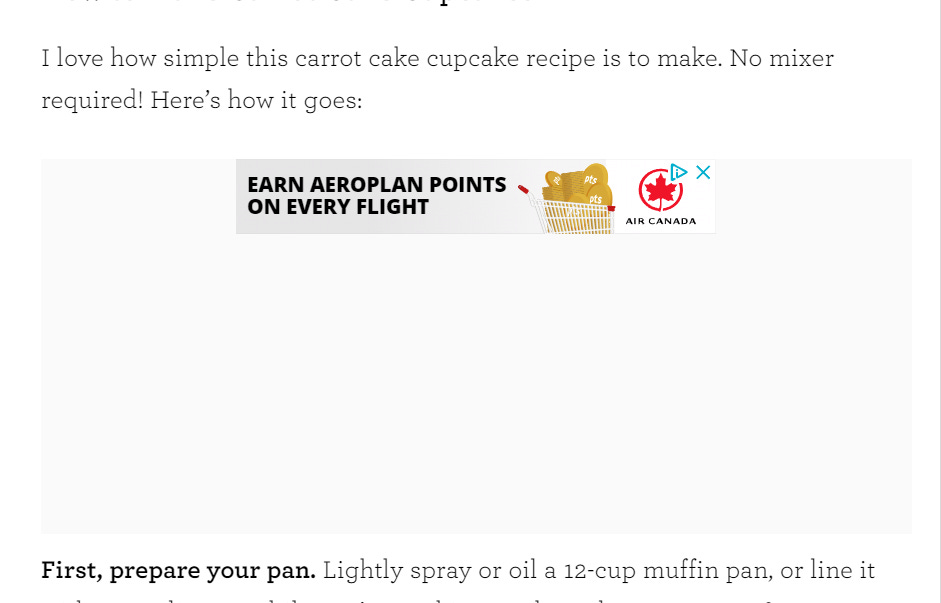
In-Content Sliding Ads
Disable sliding in-content ads; this example is average, while some are unreal. To revise this, you have to email Raptive, and to make it easier, feel free to share the image below as an example.

This is a perfect example of poor user experience on multiple accounts:
- in-content display ad, un-naturally breaking the flow of content
- sliding in-content ad consuming excessive real-estate
Mediavine (Headers Only)
I’m curious why you constantly argue with clients on enabling this header only placements. In contrast an email to Raptive and it’s done straight away, with zero issues.
Help an Owner
Over the last seven years, I’ve dedicated thousands of hours to collecting and processing data to help owners improve their businesses.
If you find this helpful or know an owner who values real answers backed by hard work and data, please pass this along.